Bueno, pues primero necesitamos el userbar generator 2.2:http://amitysource-userbar-generator.uptodown.com/
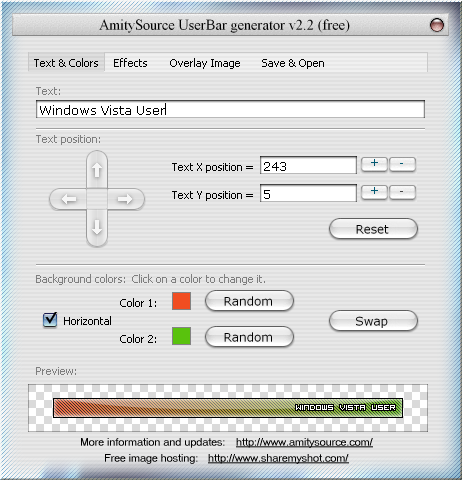
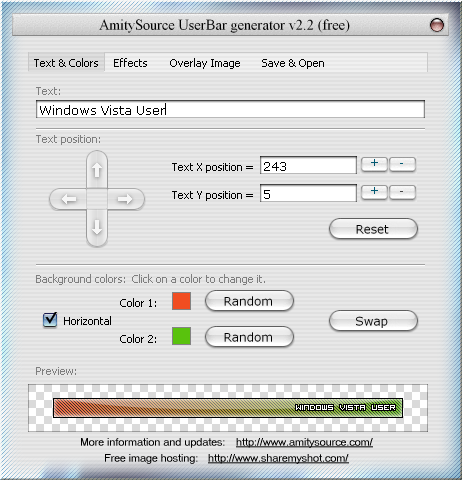
Texto y colores

En esta sección se trata el texto de la userbar y su posición absoluta, así como el diseño de los colores primarios del fondo. Veamos, para empezar a
elaborar una userbar se necesita definir cuál será el texto, por ejemplo:

e pueden usar usar las flechas para decidir dónde irá el texto exactamente, o bien, escribir los respectivos valores en los ejes X y Y (generalmente, el eje Y no se modifica). Igualmente se puede desaparecer el texto usando las flechas (por si alguien desea innovar con userbars sin texto :jeje
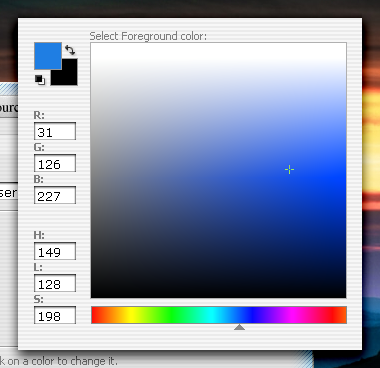
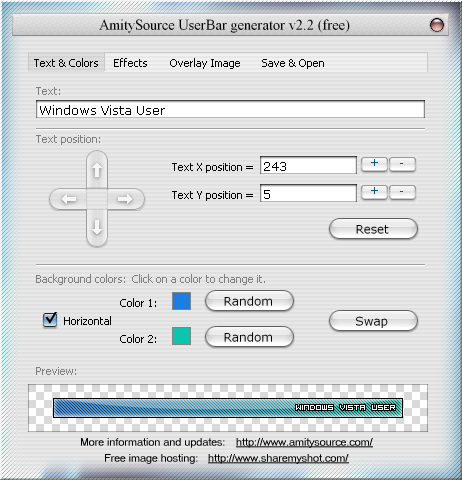
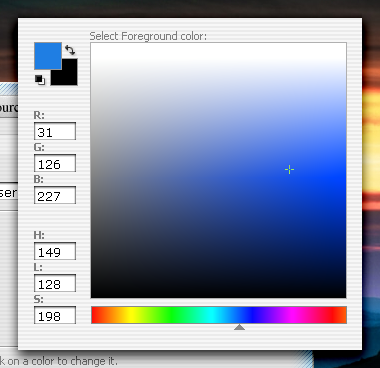
Después, deben definirse los colores que llevará de fondo:


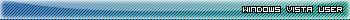
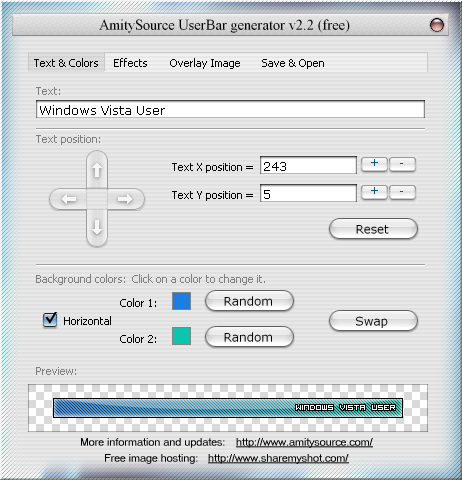
La opción "Swap" sirve para intercambiar los colores, de esta forma:

---

La opción "Horizontal" al ser desactiva (irónicamente) hace que lo colores luzcan de dicha forma, que luce bastante de acorde con el sentido del efecto de cristal:

---

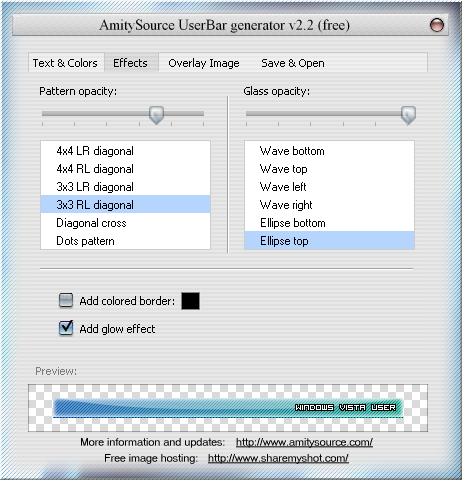
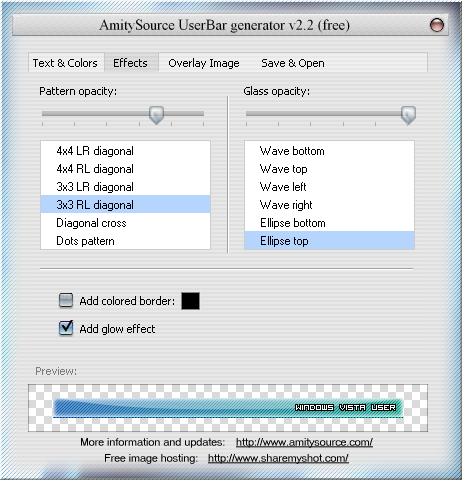
Efectos

Aquí se trabajan los efectos distintivos, la apariencia básica de la userbar. Las dos opciones que aparecen en principio, "Pattern opacity" y "Glass opacity", son para definir el grado de solidez del color del patrón y el efecto de cristal, respectivamente.
Aquí ejemplos del patrón de diagonales a máxima y mínima opacidades, respectivamente:

---

Aquí algunas de las opciones de patrones de diagonales que pueden elegirse:
4x4 LR

3x3 RL

Diagonal cross

Dots pattern (Patrón de puntos)

Con respecto al efecto de cristal, así luce una userbar sin dicha propiedad:

Aquí algunas de las opciones de efecto de cristal disponibles:
Wave top

Wave right

Existen otras dos opciones dentro de la pantalla llamadas "Add colored border" y "Add glow efect"; la primera agrega un borde del color seleccionado a la userbar. El segundo es el llamado "Efecto de botón"; así luce una userbar sin el efecto "glow":

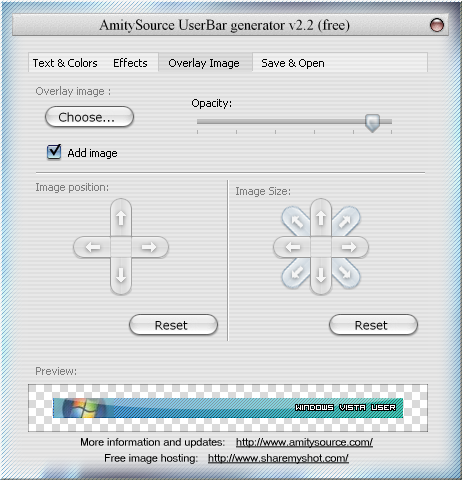
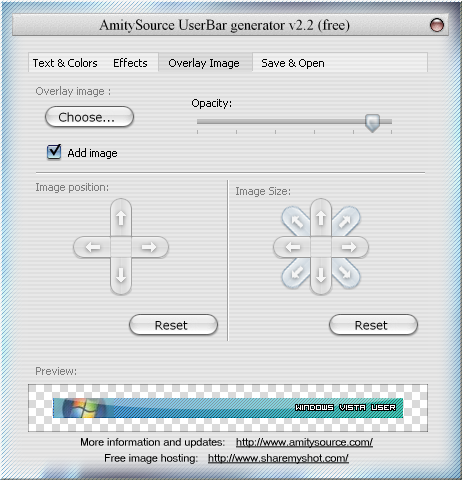
Imagen de revestimiento

Aquí se llevan a cabo todos los procesos relacionados con la imagen de la userbar. No es necesario activar la casilla "Add image" para insertar una, basta con presionar "choose" y buscar la imagen deseada. En caso de no desear la imagen posteriormente a su inserción, la casilla debe ser desactivada.
La barra de "Opacity" sirve para definir el grado de opacidad (solidez) de la imagen. Así luce una imagen sin opacidad:

Las flechas dentro de la parte de "Image position" sirven para ubicar el símbolo en el lugar deseado. Las flechas dentro del campo de "Image size" sirven para definir el tamaño total de la imagen (incluyendo ancho total de la userbar):

Nota: Es preferente tratar la imagen previamente con algún editor para adaptar su diseño y tamaño dado que el programa sólo permite aumentar el tamaño de la imagen, no decrecerlo.
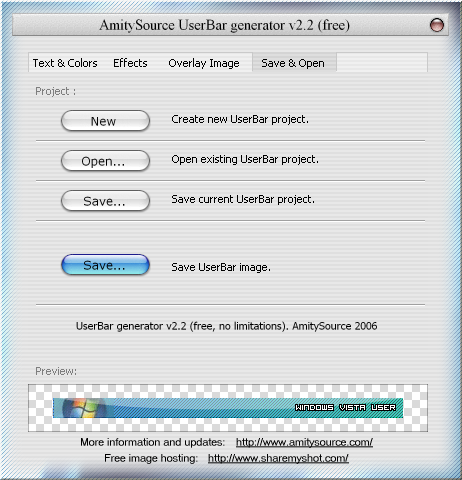
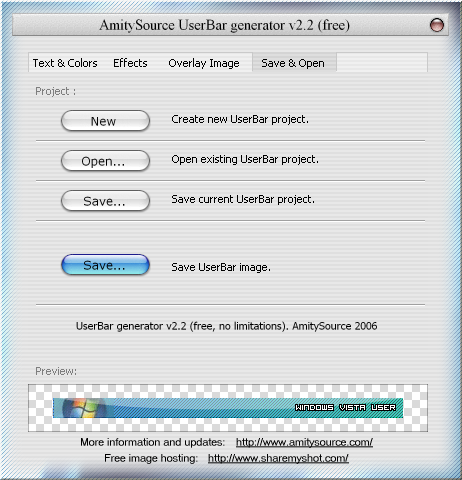
Guardar y abrir

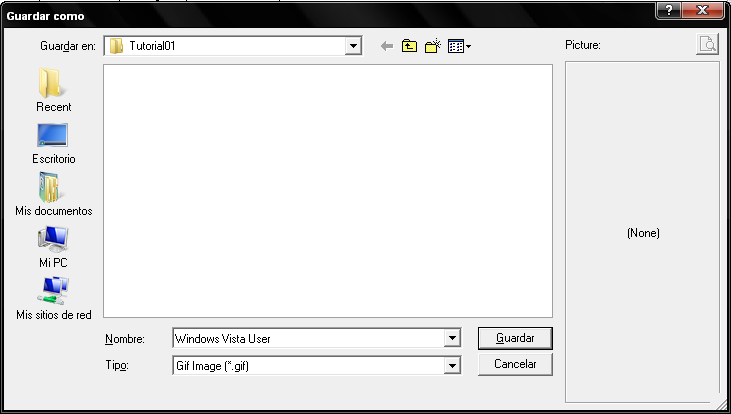
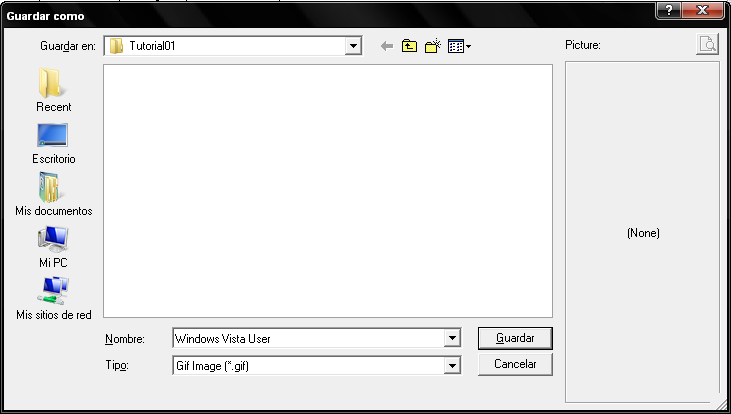
Éste es el paso final para crear la userbar. Aquí se tienen dos posibilidades principalmente: guardar el proyecto para terminarlo después o guardar el producto final en el formato deseado (la extensión gif es altamente recomendable):

Se tienen otras dos opciones que son "New", para resetear todas las modificaciones que le hallamos hecho a la userbar y volver a la que en un principio muestra el programa, y "Open" para abir algún proyecto (extensión aup) inconcluso o de diseño estándar para varias userbars.
Pd: Nose si aceptais copy pastes, pero bueno, si eso lo cerrais
Texto y colores

En esta sección se trata el texto de la userbar y su posición absoluta, así como el diseño de los colores primarios del fondo. Veamos, para empezar a
elaborar una userbar se necesita definir cuál será el texto, por ejemplo:

e pueden usar usar las flechas para decidir dónde irá el texto exactamente, o bien, escribir los respectivos valores en los ejes X y Y (generalmente, el eje Y no se modifica). Igualmente se puede desaparecer el texto usando las flechas (por si alguien desea innovar con userbars sin texto :jeje
Después, deben definirse los colores que llevará de fondo:


La opción "Swap" sirve para intercambiar los colores, de esta forma:

---

La opción "Horizontal" al ser desactiva (irónicamente) hace que lo colores luzcan de dicha forma, que luce bastante de acorde con el sentido del efecto de cristal:

---

Efectos

Aquí se trabajan los efectos distintivos, la apariencia básica de la userbar. Las dos opciones que aparecen en principio, "Pattern opacity" y "Glass opacity", son para definir el grado de solidez del color del patrón y el efecto de cristal, respectivamente.
Aquí ejemplos del patrón de diagonales a máxima y mínima opacidades, respectivamente:

---

Aquí algunas de las opciones de patrones de diagonales que pueden elegirse:
4x4 LR

3x3 RL

Diagonal cross

Dots pattern (Patrón de puntos)

Con respecto al efecto de cristal, así luce una userbar sin dicha propiedad:

Aquí algunas de las opciones de efecto de cristal disponibles:
Wave top

Wave right

Existen otras dos opciones dentro de la pantalla llamadas "Add colored border" y "Add glow efect"; la primera agrega un borde del color seleccionado a la userbar. El segundo es el llamado "Efecto de botón"; así luce una userbar sin el efecto "glow":

Imagen de revestimiento

Aquí se llevan a cabo todos los procesos relacionados con la imagen de la userbar. No es necesario activar la casilla "Add image" para insertar una, basta con presionar "choose" y buscar la imagen deseada. En caso de no desear la imagen posteriormente a su inserción, la casilla debe ser desactivada.
La barra de "Opacity" sirve para definir el grado de opacidad (solidez) de la imagen. Así luce una imagen sin opacidad:

Las flechas dentro de la parte de "Image position" sirven para ubicar el símbolo en el lugar deseado. Las flechas dentro del campo de "Image size" sirven para definir el tamaño total de la imagen (incluyendo ancho total de la userbar):

Nota: Es preferente tratar la imagen previamente con algún editor para adaptar su diseño y tamaño dado que el programa sólo permite aumentar el tamaño de la imagen, no decrecerlo.
Guardar y abrir

Éste es el paso final para crear la userbar. Aquí se tienen dos posibilidades principalmente: guardar el proyecto para terminarlo después o guardar el producto final en el formato deseado (la extensión gif es altamente recomendable):

Se tienen otras dos opciones que son "New", para resetear todas las modificaciones que le hallamos hecho a la userbar y volver a la que en un principio muestra el programa, y "Open" para abir algún proyecto (extensión aup) inconcluso o de diseño estándar para varias userbars.
Pd: Nose si aceptais copy pastes, pero bueno, si eso lo cerrais
Última edición:



